Contents:
- Recap/Introduction:
- Part One: The Creative Planning Process.
- Part Two: The Graphic.
- Part Three: The Animation.
- Part Four: The Video and Audio Content.
- Part Five: The Exportation.
- Part Six: The Demonstration.
- Conclusion:
Recap/Introduction:
Hey there Folks.
This is the moment we have all been waiting for. It is now time to apply everything you have learnt about handling media and producing content with that particular type of media.
Before we get in to all that, I am going to recap everything that has been covered in the previous four tutorials.
The focus of the very first tutorial was the creation of a graphical image using Adobe Photoshop. From this tutorial you learnt how to set up a Photoshop project, how to create a background with a gradient, how to manage layers and how to create image/graphic content in Photoshop.
The second tutorial concerning the creation of an animation via Photoshop informed on how to set up the background, how to create the content to animate, how to setup Photoshop in order to create animations and how to animate layers in Photoshop.
With the third tutorial, we moved from using Adobe Photoshop to using Audacity in order to record and edit audio. Within this blog post, knowledge was imparted concerning how to prepare for the recording of a podcast on a particular topic, how to record using Audacity and how to carry out edits of audio using Audacity.
For the Adobe Premiere Pro tutorial, I got you to create a slideshow with accompanying audio, text and transitions. This tutorial informed you on how handle different types of media in Premiere Pro such as text, audio and images. This tutorial also provided you with an insight into how to carry out story boarding as a method of planning the content of the slideshow.
Now onto our current multimedia related endeavour.
This fifth Multimedia related tutorial will get you to produce a multimedia item/project which contains all of the main types of media which are:
- Text.
- Graphics/images.
- Animation.
- Audio.
- Video.
The multimedia project that you choose can consist of any of the following:
- A compilation video of some of your favourite memories and experiences.
- A trailer for a film.
- A documentary or short film.
- A short comedy sketch.
- A video to inform or educate.
You can undertake any project that you so desire as long as it meets these requirements:
- The final product/outcome must contain all five of the main types of media.
- The graphical image content and the animations must be created via Adobe Photoshop.
- The audio content must be produced or edited within Audacity.
- You must use at least one of the creative planning techniques that have been described in the previous tutorials such as a plot description/summary, a full and complete script, a storyboard or concept designs.
The main areas that will covered in this particular tutorial: (It may be helpful for you to open up all of the previous tutorials as a reference or additional guide for this project that you are undertaking.)
- The Creative Planning Process for the Multimedia project.
- The creation of the graphic content.
- The creation of the animation content.
- The creation of the video content.
- The creation of the audio content.
- The creation of the final video.
For the sections of this tutorial which specifically focus on the types of media, I will provide an overview of both the creation of the media and how it is relevant for my personal multimedia project.
The multimedia product that I will be producing will be a cooking video of one of the themed meals that I have been involved with two of my friends and flatmates every week or two. The theme of the meal is Italian and I will serving an Antipasto as the starter and custom made pizzas for the main course.
Part One: The Creative Planning Process.
During the previous tutorials I have explored or talked about three main methods of planning the content of a multimedia project. These methods includes a storyboard, a summary of the plot/content and a script/s as well as creating concept designs.. For this tutorial, the three methods that I will be using will be the creation of concept designs, storyboarding and several short scripts for spoken audio aspect. These types of creative planning will be utilised so that my planning of the project content is as comprehensive and thorough as possible.
For the planning, we shall create a summary or brief overview of the content of the multimedia video. Then scripts will be produced for the media elements that require the creation of a script such as the audio narrations. Concept designs will also be produced for the opening logo and animation of this multimedia video.
The planning process will also focus on one media type at a time in relation to when that particular media type will be used. For our project the first form of media is a graphical image for the main logo. Depending on the project that you have chosen the purpose of the logo may differ. In the case of this project, the logo will inform the audience on the creators of the multimedia video.
Creating concept designs is that best way to plan the nature of the logo because it will allow us to develop an idea of the style, font ,colour and the background. Feel free to play around as much as you like in order to find out which colours and fonts will suit the logo the best for your project.
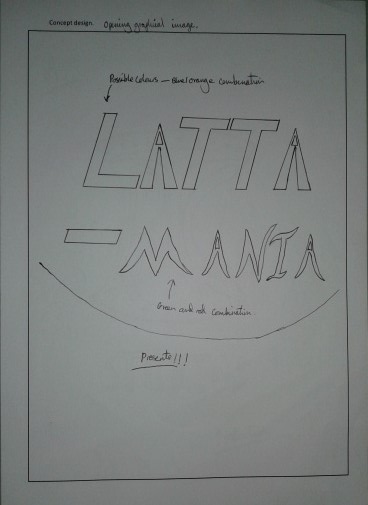
Refer to the concept design examples below to see what an appropriate concept design should look like:
First concept design-Opening graphical image.

The second set of concept designs that we need to produce will be for the opening animation for the studio after the logo. Consider all of the aspects of the opening animation so that you make the most out of the planning. Making your design choices now will make things easier later on in the production of the multimedia video.
Second concept designs-Into animation.

With the concepts designs complete we are in a good position to proceed with the creation of the Graphical element and the first animated element of the multimedia video because we have considered design options such as font style and colour.
The next phase of the design planning process is the creation of a storyboard plan in order to establish the order of the multimedia content within the video as well as the text and transitions/effects that will be included.
Storyboarding is a very useful creative planning tool to use because both design and creative decisions can be made before the project starts. In addition to this less issues concerning the content will be encountered during the production of the main multimedia video.
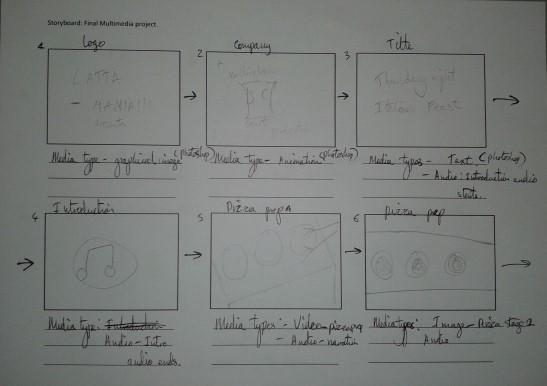
Images of the storyboard.



For your convenience I have contained the storyboard template in this tutorial for your personal use.
The final set of creative planning that needs to be carried out is the scripts for the audio narrative aspects of the multimedia video. The audio for this video has the purpose of detailing/explaining what is transpiring during each video segment.
In writing the script for your audio, it is important to write the content of each narration in a manner which corresponds with your video content.
Below I have attached all of the over relevant creative planning documents for you to view including the script element and the document consisting of the concept design template.
multimedia-video-content-plan-and-scripts
Part Two: The Graphic.
The graphic element of my video/project, consisting of the five types of media, will be the opening message at the beginning of the multimedia video. This aspect of all of the multimedia video both fulfils the graphical image element and the text element of this multimedia project.
In order to produce the graphical image that we want we will be using Photoshop. So go ahead and open up Adobe Photoshop CC or whatever version of Photoshop that you prefer to use. As soon as Photoshop has been opened create a new project and set the pixel dimensions that were used for the Photoshop project setup within the first tutorial.
Reminder: The project dimensions can be 595 for the height and 842 for the width but the default Photoshop project dimensions can also be used.
Next apply the two colour gradient for the background by selecting the two colours that you want and dragging the cursor within the project while the gradient tool is selected.
With the background set you can now create the text element of the opening message.
Here is what the main opening message for the multimedia video looks like:

The ‘LATTA’ text layer has the following Photoshop design features :
- The layer text has been set to ‘Myriad Pro Italic’ for the font.
- The set font size is 24.
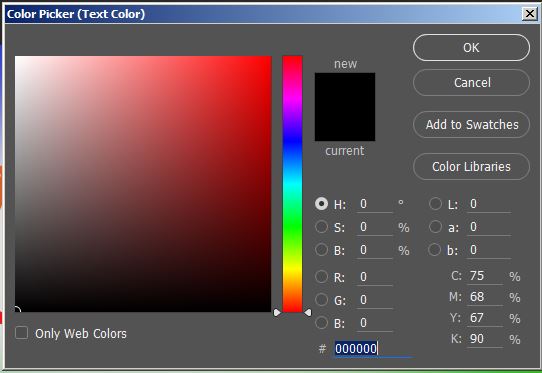
- The colour that can be seen in the image below has been applied to the layer.

- In terms of the options available from right clicking on the highlighted text layer, ‘Sharp’, ‘Faux Bold’ and ‘Faux Italic’.

In terms of the “-Mania!!!” text layer, I have incorporated the following text features:
- The font that has been selected is ‘Sketch Flow Print Regular’. The font size that has been set is also 24 for this particular text layer.
- The colour for ‘-MANIA’ is a variation of the colour red with the settings that can be seen in the image below.

- The colour for the exclamation marks within this particular text layer that has been applied is a version of the colour yellow.

- ‘Sharp’, ‘Faux Bold ‘ and ‘Faux Italic’ have also been applied to the text layer of this graphical image.
With the final text layer of the message which displays ‘Presents’, the following font, size, colour and styles have been attributed to the layer:
- The font is ‘Kodchiang UPC Bold Italic’.
- The font size that has been set to 16.
- The colour of the layer is black as demonstrated by the image below.

For this graphical image an additional layer has been added which blends in with the background. This was achieved by first drawing an ellipse via the ellipse drawing tool.
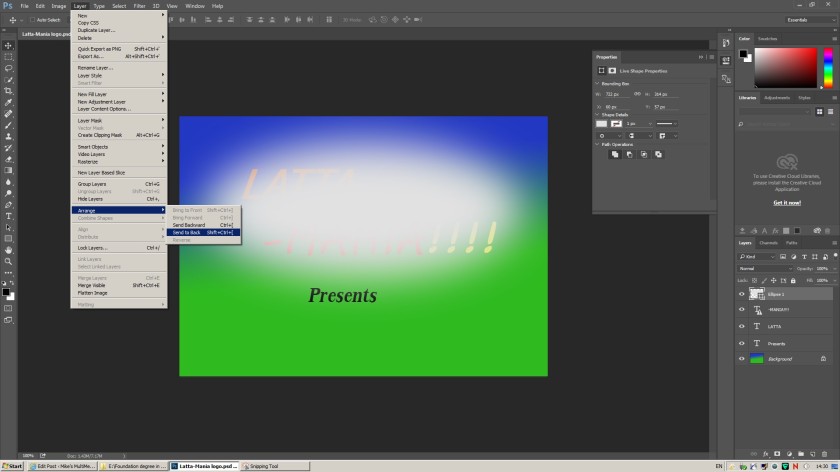
Important reminder: Make sure that the newly generated ellipse shape is behind all three of the text layers. This can easily be achieved by clicking on ‘Layer’ on the menu at the top of Photoshop. The click on ‘Arrange’ and ‘Send to Back’ in order to move the ellipse layer behind the text layers. Consult the image below for further clarity in this particular matter:

In order to make the ellipse appear as though as is blending into the background layer, in the properties for the layer you need to click on the ‘Masks’ Properties icon which looks like a white box with a circle in the centre.

In the properties enter 45.6 for the Feather in order to make the white ellipse blend in with the background of the image.
With the graphical image produced in the manner that is required, the Photoshop image can be exported as a JPEG image file.
To export the image go to ‘File’, ‘Export’ then ‘Export as’ and adjust the export settings if required. Next choose the save location after clicking on export all. Your project is now saved as an image file which will be added to the multimedia video project file later on in the tutorial.
The opening message for the cooking video has now been successfully produced. We can now proceed with the first animation aspect of the multimedia video.
Part Three: The Animation.
The first animation aspect of the tutorial will an opening animation proceeding the logo informing the viewer of the production company/studio (imaginary in this case) responsible for the creation of the multimedia video.
For the animation we will need a graphical image that will be animated. Using the concept design that you have produced for the opening animation, produce another graphical image using your knowledge of Photoshop and what has been discussed in ‘Part One’ and the first tutorial of this series.
When you have produced all of the content/layers in Photoshop that you want to be included in the animation, we can now set up Photoshop for animating.
Before we proceed, here is the corporate identity/studio icon for the animation that has been produced in Photoshop which will be animated.
![]()
For the creation of the layers that can be seen in the image above, a tool was used that I have not discussed in any of the tutorials prior to this one. The tool in question is the ‘Transform’ tool which can be found under edit. The transform tool can edit the size and shape of any shape layer within Photoshop. For the case of this particular image which is to be animated, the specific transform tool that was used was ‘Warp’ which allows you to manipulate a shape in any way.
We are now in a position to create an animation in Photoshop.
Please follow these steps in order to set up Photoshop for animating:
- Go to the ‘Window’ menu at the top of the Photoshop user interface.
- Locate and click on ‘Timeline’ in order to open up the timeline.
- When the timeline opens within Photoshop, you will need to click on ‘Create Video Timeline’ so that all of the project layers will appear within the timeline so that they can be animated within Photoshop.
For the purpose of this tutorial the first layer that will be animated will be the main studio logo in the centre of the image. For this layer key frames will need to be added to the animation timeline. Key frames can be added by clicking on the arrow left of the layer within the timeline and click on the stop watch next to ‘Position’ to create the first key frame. The next step is to move the timeline position along to the timeline to the desired location and click on the yellow diamond icon which is also next to ‘Position’ in order to create the other required key frames.
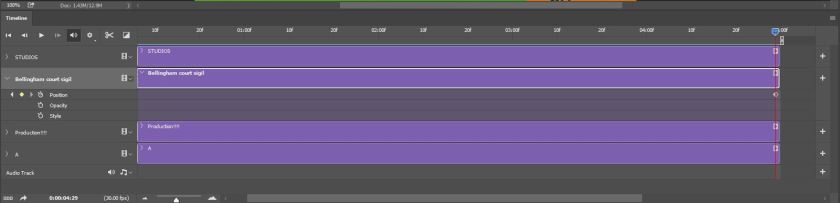
You may consult the image below to have a visual understanding of what the ideal locations for the key frames are within the timeline.

Another important thing to make that sure you do is to move the layer outside of the project space so that it can fly in.
For the purposes of this animation key frames have been added at the beginning and the end of the timeline. Next drag the position setter with the red line to the end of the layer and drag the layer into the centre of the project space. Doing this will automatically create a key frame.
Even though only two key frames have been made for the main symbol layer you are not limited by the number of key frames that can be put into the timeline. Adding more key frames may a good idea because it gives you more control concerning how the different layers move across the screen. The first key frame for an individual layer can be placed at any point in the timeline. This means that not all of the layers need to be animated at the same time.
Important: If text layers are being animated then the icons next transform will need to be selected to create the key frames for moving text content.
Please take this opportunity to experiment with animating layers in Photoshop. The animation which featured at the top of tutorial 4 is a good example of an animation that uses multiple key frames in each layer.
The steps for exporting the animation as a GIF file have not changed. To export the animation go to ‘File’, ‘Export’ and then ‘Save for Web (legacy)’ to open up the export settings window in Photoshop. If you are happy with the settings click on ‘Save’ to choose the save location for the GIF file then click on ‘Done’ to finish.
Below you can see the final introduction animation with all of the layers animated.
Well folks,
So far we have produced the opening graphical image and the opening animation. In accomplishing this we have already met three of our requirements due to the fact that we have created content containing three of the five main media types. These media types are text, graphical images and animation.
The next content to produced is the main bulk of the multimedia project which is the filmed video and spoken audio. Musical audio content can also be added if we feel that our projects will strongly benefit from incorporating this form of content.
Part Four: The Video and Audio content.
Before we can proceed with the editing and constructing of the multimedia video which is the focus of this final tutorial, the filmed video and audio content will need to be filmed and recorded.
With the filmed content, a camera, phone or other filming device is suitable. The video content of the final multimedia cooking video will be videos of the preparation of the pizzas and the accompanying dishes.
In the case of the narrative audio segments, they will be recorded using Audacity which is the software that was used for the creation of the ‘Doctor Strange’ film review podcast for the third audio themed tutorial. The audio content The audio content of the multimedia cooking video will be a selection of voice over narratives concerning each section of the preparation and cooking process.
As has been mentioned at the end of ‘Part One’ of this tutorial, it is important that a content plan for the main multimedia video which contains an overview of the content of the video has been put together. The content plan should also contain all of the scripts for the audio sections and which filmed content corresponds with the narrations. This is something that must be planned and thought out before the filming and audio recording is carried out.
With the content plan produced and the storyboard set out you can now film the preparation of your meal/feast or whatever content is the focus of your multimedia project.
When the filming is complete, the narrations can now be recorded in Audacity.
Here is reminder of the basic features of Audacity to refresh your understanding of how to use the software:

- Select the red circular button under ‘Effect’ in order to start and stop the creation of the recording.
- The other icons that can be seen adjacent to and near the record button are used for playback purposes including the play button, a stop button, a pause button, a button for returning to the start of the audio segment and a button to jump to the end of a particular audio segment.
- The are also tools/features of audacity which allows you to edit the audio tracks that have been produced.
- The Selection tool
 allows you to select certain parts of the audio by clicking the curser and highlighting the desired area.
allows you to select certain parts of the audio by clicking the curser and highlighting the desired area. - The Envelope tool
 can be used to adjust the volume of parts of an audio track by placing markers to narrow or widen parts of the track.
can be used to adjust the volume of parts of an audio track by placing markers to narrow or widen parts of the track. - The Drawing tool
 has the purpose of making adjustments to the waveform/shape of an audio track.
has the purpose of making adjustments to the waveform/shape of an audio track. - The Time Shift tool
 allows you to move/drag audio tracks to any position in the timeline of the audio.
allows you to move/drag audio tracks to any position in the timeline of the audio.
Personal recommendation: When it comes to recording the audio narratives I suggest recording in small sections so that it is easier to place the audio segments with the relevant aspects of the video content when it comes to compiling the media elements in Adobe Premiere Pro .
Make sure that you save and export all of the audio files when you are happy with the narrations for the multimedia video that have been recorded.
Compiling our media within Adobe premiere Pro.
Good news EVERYONE!!!!!
With the graphical image and animation created within Photoshop projects, the video content filmed and the audio recorded we can now start incorporating the media elements together into the final video. The additional text elements that we require for the multimedia video will be created within Adobe Premiere pro as was the case with the ‘Fantasy Character Roster’ slideshow in the forth tutorial.
Important reminder: It is highly likely that a lot of editing will need to be carried out in order to for the multimedia content to be at the quality and standard that we want. The editing process may well be a lengthy process so make sure the devote enough time, focus and patience to this important stage in the project development.
The very first that needs to be done is to import all of our media into Premiere Pro.
To import the media that we need in our main multimedia video, go to ‘File’ and then click on ‘Import’. A window will open which allows you to highlight the files for importing or to select a whole folder for importing.
Depending on the location of the media files, the import process may need to repeated a few times especially if the media files are in slightly different folders/directories.
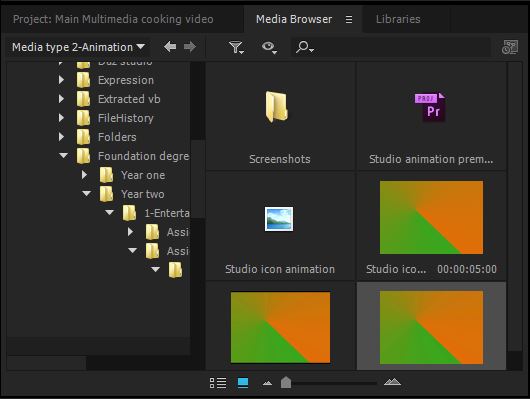
This is a handy import method if all of the media files are in one location or folder but seeing as our the media that we need is in different locations then we will be using a slightly different method. The method that we will be using will involve using the Media Browser within Adobe Premiere Pro which is located in the bottom left corner of the Premiere Pro user interface.

Using the Media Browser means that we can drag our files directly into the sequence editor and in doing the files whether they are image or audio will automatically be imported into the Project folder. The Project folder can be accessed easily by clicking on the ‘Project: Main Multimedia cooking video’ tab next to the ‘Media Browser’ tab.
With the Media Browser open, drag all of your media files into the sequence editor.
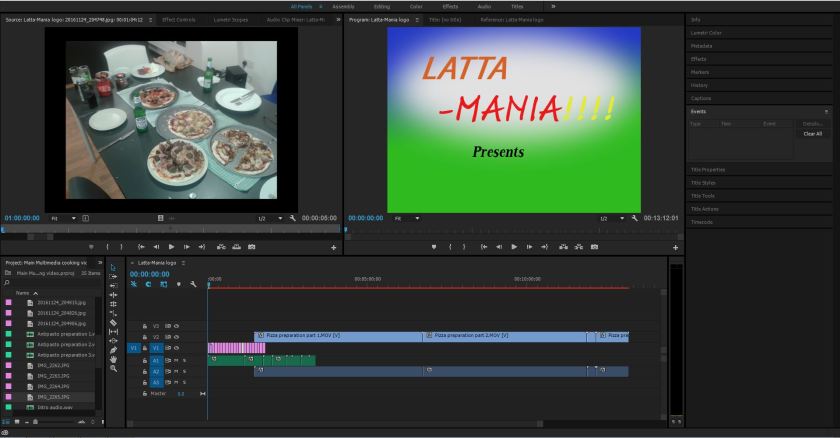
Here is what Premiere Pro should look like with all of the media files imported and added to the sequence.

With all of the relevant media content added into the sequence, we can now start the editing process which will involve positioning the content in the correct manner so that all of the media files are in the required order so that the audio files are in the right position in the sequence/timeline to correspond with the particular video and image content. During the editing process, transitions will be added as well as text content produced via Adobe Premiere Pro.
For the first step in the editing process we will be making sure that our content is the right order so that the flow of content is correct as set out by the storyboard that we produced during the creative planning process for the multimedia video project.
This can be easily achieved by simply clicking on a particular video, image or piece of audio within the sequence and drag it to the desired position.
Important: Before you start editing make sure that the content fits the screen in the right way. All that you need to do is to click and drag the cursor over all of the sequence content to select all of the content and right click and select ‘Scale to Frame Size’ . Doing this will make sure that all of the media content of the final video is consistent in terms of size.
When the various media content is in the desired position in the timeline then we can proceed with carrying out edits on the individual elements of the video such as reducing the duration of some of the video content and removing parts of the video to make it seem more professional as well as to remove any unwanted content.
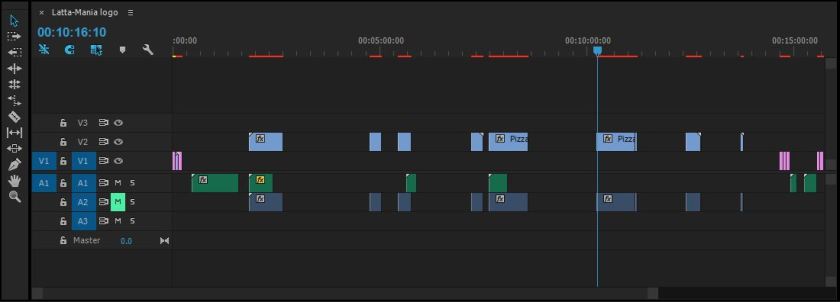
Here is what the project looks like at this stage with the content ordered correctly:

Important: During the process of ordering the content, a useful tool was used known as the ‘Razor Tool’. This particular content editing tool is useful because it allows us to split our media content into smaller sections which can make editing a lot easier. The tool is located within the tools panel left of the sequence editor and looks like an image of a razor blade.

At the moment there is a lot of background noise in the filmed video content so the noise level or volume will have to be removed.
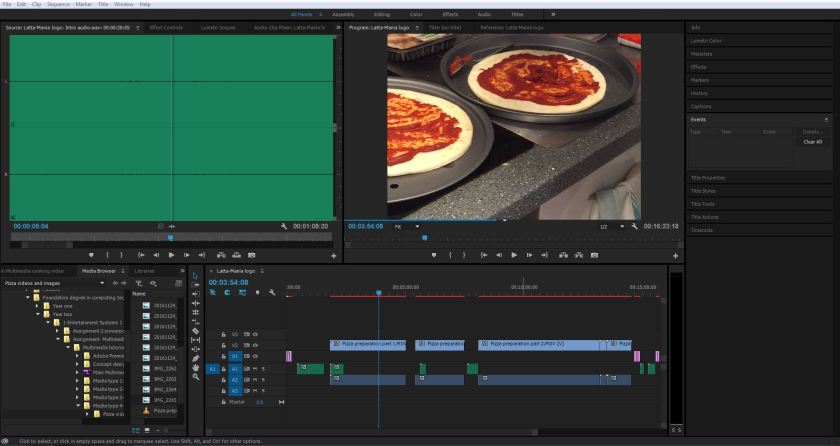
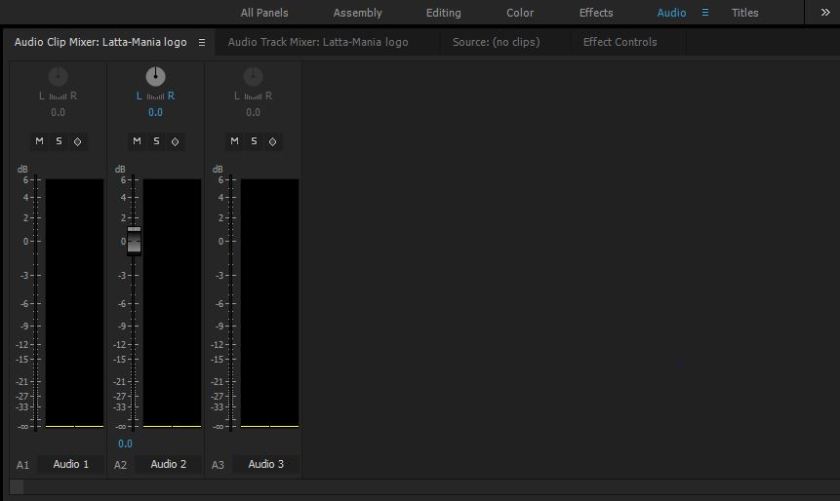
To do this you will need to click on ‘Audio on the panel navigation bar at the top of the Premiere Pro user interface. This will result in Premiere Pro changing into a layout that is suitable for adjusting the audio. When you have entered the audio editing set up, make sure that the ‘Audio Clip Mixer’ is selected like so:
Personal note: The audio of the filmed video content can also be muted in the ‘Audio Track Mixer’. Selecting either one is fine.

In Premiere Pro the video content can be muted individually but there is a much quicker method which is to mute the whole track. This can done simply by clicking on the ‘M’ mute button for the relevant audio track which in this case is ‘A2’ which refers to the second audio track in the sequence editor.
Now that the video content has been muted we should have no trouble in hearing the audio narrations which we recorded previously in this multimedia project that is very near completion.
The next stage in the editing process is to trim done the preparation videos in length due to the fact that there is a lot of silent video that would stop the viewer from being engaged and drawn into the content that they are viewing especially if the audience has received the intended message. Most of the video content will be edited using the ‘Razor’ tool and as an example I will editing the first video segment. Before proceeding we need to make sure that the ‘Razor’ tool is selected.
To use this tool simply click on the areas where you want to split on the video and delete the unwanted clip. Do the same for all of the other clips if you so desire.
Inspect the image below to see how the project with the unwanted video segments removed.

Now just drag of the content so that each media content is adjacent to each other while still in the intended order.
The final step in the whole of the editing is too add suitable text and transitions.
To apply effects select the ‘Effects’ panel to be able to view the effects window which appear near the top right of Adobe Premiere Pro and to add text enter the ‘Titles’ panel then go to ‘Title’, ‘New Title’ then ‘Default Title’ in order to create new titles throughout the video.
Before we export the final multimedia you may consult the image below to see what a Premiere Pro project looks like with all of the editing and transitions added.

Part Five: The Exportation.
As soon as you are happy with the editing and the way in which the multimedia video has been put together we can now export and save our final multimedia video in order to complete this multimedia project endeavour of ours.
To export your completed video project go to ‘File’, ‘Export’ then ‘Media’ to open the export window. In the window click on the output name to choose the save name and save location then click ‘OK’. Finally click on ‘Export’ to export the completed project.
Part Six: The Demonstration.
Here is the final multimedia cooking video. I hope that you enjoy it.
Conclusion.
Congratulations Folks!!!
You have completed all five of the Multimedia tutorials.
The main skills that have been acquired includes:
- How to plan a multimedia project.
- How to carry out creative planning.
- How to create different types of media content using different software.
- How to combine different media elements into one Adobe Premiere Pro project.
- How to edit different media content in Premiere Pro.
I hope that all of my tutorials have been useful and informative and thank you for taking the time to look at my five Multimedia tutorials,
Mike.
